 奊暥帤偼丄
奊暥帤偼丄 俆侾俈俛
丂丂丂
俆侾俈俛
丂丂丂 丂俀俁俉俆俛
丂丂丒抧恾傗丄娙扨側恾偼劋 劅 劉摍偺暥帤偱嶌傟側偄偐丠
丂俀俁俉俆俛
丂丂丒抧恾傗丄娙扨側恾偼劋 劅 劉摍偺暥帤偱嶌傟側偄偐丠
 i儌乕僪僇儔乕婡庬偱巊偊傞怓
僼僅僩僔儑僢僾偺僇儔乕僷儗僢僩丂color.ACT
幨恀偼僨傿僓偁傝丄儀僞偑懡偄暥帤丆僀儔僗僩偼僨傿僓側偟偱曄峏偟傛偆丅
尭怓偼丄Fireworks傪巊偆偺偑椙偄偐傕
儌僲僋儘偺婡庬偲夋憸傪寭梡偟傛偆偲巚偆偲丄僐儞僩儔僗僩傪崅偔
i儌乕僪僇儔乕婡庬偱巊偊傞怓
僼僅僩僔儑僢僾偺僇儔乕僷儗僢僩丂color.ACT
幨恀偼僨傿僓偁傝丄儀僞偑懡偄暥帤丆僀儔僗僩偼僨傿僓側偟偱曄峏偟傛偆丅
尭怓偼丄Fireworks傪巊偆偺偑椙偄偐傕
儌僲僋儘偺婡庬偲夋憸傪寭梡偟傛偆偲巚偆偲丄僐儞僩儔僗僩傪崅偔
| 俲俬俢嫗搒僀儞僞乕僱僢僩摨岲夛 曌嫮夛帒椏 H12/11/11 挿扟愳 |
仭僷僜僐儞偺儂乕儉儁乕僕偲堘偆偲偙傠 丂仧夋柺偑彫偝偄丒丒慡婡庬偪傖傫偲昞帵偝偣傞偵偼 暥帤悢丗娍帤偱墶俉暥帤倃俇峴 夋憸丗 94亊72僺僋僙儖埲壓 埲忋偑僗僋儘乕儖柍偟偱撉傔傞戝偒偝丅僗僋儘乕儖偼廲偺傒丅墶暆94僺僋僙儖傪 挻偊傞戝偒側夋憸偼丄弅彫偝傟傞丅暥帤偼8暥帤偱夵峴偝傟傞丅 丂仧夋憸偺惂尷丒丒丒慡婡庬偪傖傫偲昞帵偝偣傛偆偲巚偆偲2奒挷敀崟乮儀僞乯偺 僲儞僀儞僞乕儗僗GIF偺傒丅乮婡庬偵傛偭偰4奒挷敀崟丄256怓僇儔乕丅 偨偩偟慡婡庬丄崱偺偲偙傠GIF偺傒丅502i偺僔儕乕僘偐傜僀儞僞乕儗僗丄摟夁 傾僯儊乕僔儑儞GIF傕OK乯 丂仧僼傽僀儖僒僀僘偺惂尷 侾夋柺5kB埲壓乮夋憸亄HTML乯丅2kB埲壓傪悇彠丅 丂仧暥帤僐乕僪丒丒丒sift-JIS偺傒丅偟偨偑偭偰乽敿妏僇僞僇僫偑乿巊偊傞丅僼傽僀儖傪 彮偟偱傕彫偝偔偡傞偺偵敿妏僇僞僇僫傪巊偍偆丅 丂仧傛偔巊偆<table>丆<b>偑巊偊側偄乮堦晹婡庬偱偼壜乯
丂仧暥帤戝偒偝傪曄偊傞偙偲偑偱偒側偄丅 偨偩偟堦晹婡庬偱<font size=1>偺傒彫偝側暥帤偵側傝傑偡丅 丂仧撈帺偺僞僌 丂丂丒accesskey 揹榖偺鶉偺儃僞儞傪墴偡偲儕儞僋愭偵旘傇 <a href="./osusume.htm" accesskey="1">偍偡偡傔</a> 揹榖偺鶉偺儃僞儞傪墴偡偲儊乕儖敪怣夋柺偵 <a href="mailto:hasegawa@star.gs" accesskey="1">儊乕儖</a> 揹榖偺鶉偺儃僞儞傪墴偡偲儃僞儞丄儔僕僆儃僞儞丄僠僃僢僋儃僢僋僗偺 僋儕僢僋丄text偺暥帤擖椡夋柺傊偺堏摦丅 <input type="submit" value="専嶕" accesskey="1"> 丂丂丒istyle 乮502i偺僔儕乕僘偺傒乯 <input type="text" istyle="懏惈抣"> 偐側擖椡儌乕僪偺弶婜抣傪曄峏偱偒傞 懏惈抣 偐側擖椡儌乕僪帪 1 慡妏偐側 2 敿妏僇僫 3 塸帤 4 悢帤 丂丂丒tel 07055077856偵揹榖傪偐偗傞丅 <a href="tel:07055077856">揹榖偼偙偪傜</a> 丂仧imode偺僞僌 捠忢偺HTML偺僞僌傪娙扨偵偟偨傕偺 徻嵶偼僪僐儌偺儁乕僕偵偁傝傑偡丅 http://www.nttdocomo.co.jp/i/tag.html 丂仧僼儗乕儉偼巊偊側偄 丂仧JavaScript丆JavaApplet丆僗僞僀儖僔乕僩丆俢俫俿俵俴丆們倧倧倠倝倕巊偊側偄丅 丂丂JavaApplet偼503i偺僔儕乕僘偐傜懳墳丅仭僷僜僐儞偺儂乕儉儁乕僕偲摨偠強 丂仧捠怣曽幃偼http偱偡丅廬偭偰晛捠偺僾儘僶僀僟乕偺僒乕僶偵偍偄偰偦偺傑傑偱尒傞偙偲偑 丂丂偱偒傑偡丅乮俤倅倵倕倐偼丆偙偆偼偄偒傑偣傫丅乯 丂仧僞僌偺嵶偐偄惂尷傪彍偗偽傎偲傫偳摨偠偱偡 丂仧俠俧俬丆俽俽俬巊偊傞丅倫倛倫傕巊偊傞丅僨乕僞儀乕僗専嶕偺儂乕儉儁乕僕偑戝棳峴丅 仭婡庬暿惂尷偱偼枮懌偱偒側偄応崌 丂慡婡庬嫟捠儁乕僕偵偡傞偲丆敀崟俀奒挷夋憸偟偐巊偊側偄側偳丆晄枮懌側揰偑懡偔 丂偁傝傑偡丅CGI偵偰乽HTTP_USER_AGENT乿傪庢摼偟丆婡庬暿偵儁乕僕傪怳傝暘偗傞曽朄偑 丂偁傝傑偡丅2000擭11寧偱僇儔乕偱墈棗壜擻側傾僋僙僗偑俆侽亾傪墇偊偰偄傑偡丅僇儔乕 丂懳墳偵偟偨偄傕偺偱偡丅 丂HTTP_USER_AGENT偺椺丗DoCoMo/1.0/F502i/c10 丂仧嶲峫丗婡庬暿巇條
| 倝儌乕僪抂枛 | 戝偒偝 (墶慡妏暥帤悢 亊廲峴悢) |
昞帵暥帤悢 乮慡妏乯 |
塼徎夋柺椞堟 乮墶亊廲乯 |
塼徎夋柺椞堟 懸庴夋柺 乮墶亊廲乯 |
怓 |
| D501i | 8亊6 | 48 | 96亊72僺僋僙儖 | - | 敀崟俀奒挷 |
| F501i | 8亊6 | 48 | 112亊84僪僢僩 | - | 敀崟俀奒挷 |
| N501i | 10亊10 | 100 | 118亊128僪僢僩 | - | 敀崟俀奒挷 |
| P501i | 8亊8 | 64 | 96亊120僺僋僙儖 | 96亊95僺僋僙儖 | 敀崟俀奒挷 |
| D502i | 8亊7 | 56 | 96亊90僺僋僙儖 | 96亊120僺僋僙儖 | 僇儔乕256怓 |
| F502i | 8亊7 | 56 | 96亊91僪僢僩 | 96亊78僪僢僩 | 僇儔乕256怓 |
| N502i | 10亊10 | 100 | 118亊128僪僢僩 | (戝)118亊114僪僢僩 (彫)118亊70僪僢僩 |
敀崟係奒挷 |
| P502i | 8亊8 | 64 | 96亊117僺僋僙儖 | 96亊95僺僋僙儖 | 敀崟係奒挷 |
| NM502i | 8亊6 | 48 | 111亊106僺僋僙儖 | 95亊76僺僋僙儖 | 敀崟俀奒挷 |
| SO502i | 8亊8 | 64 | 120亊120僪僢僩 | 120亊72僪僢僩 | 敀崟係奒挷 |
| F502it | 8亊7 | 56 | 96亊91僪僢僩 | 96亊78僪僢僩 | 僇儔乕256怓 |
| N502it | 10亊10 | 100 | 118亊128僪僢僩 | 乮戝乯118亊114僪僢僩 乮彫乯118亊70僪僢僩 |
僇儔乕256怓 |
| SH821i | 8亊6 | 48 | 96亊78僪僢僩 | 96亊78僪僢僩 | 僇儔乕256怓 |
| N821i | 10亊10 | 100 | 118亊128僪僢僩 | 乮戝乯118亊114僪僢僩 乮彫乯118亊70僪僢僩 |
敀崟4奒挷 |
| P821i | 10亊10 | 100 | 118亊128僪僢僩 | 乮戝乯118亊114僪僢僩 乮彫乯118亊70僪僢僩 |
敀崟4奒挷 |
| D209i | 8亊7 | 56 | 96亊90僺僋僙儖 | 96亊120僺僋僙儖 | 僇儔乕256怓 |
| F209i | 8亊7 | 56 | 96亊91僪僢僩 | 96亊78僪僢僩 | 僇儔乕256怓 |
| N209i | 9亊6 | 54 | 108亊82僪僢僩 | 乮帪寁昞帵OFF帪乯 108亊82僪僢僩 乮帪寁昞帵ON帪乯 108亊54僪僢僩 |
敀崟4奒挷 |
| P209i | 8亊6 | 48 | 96亊87僺僋僙儖 | 96亊91僺僋僙儖 | 敀崟4奒挷 |
| P209iS | 8亊6 | 48 | 96亊87僺僋僙儖 | 96亊91僺僋僙儖 | 僇儔乕256怓 |
| R209i | 8亊6 | 48 | 96亊72僺僋僙儖 | 96亊72僺僋僙儖 | 敀崟4奒挷 |
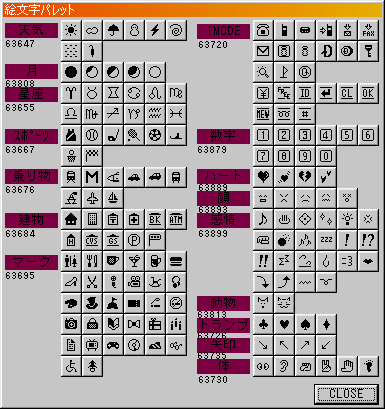
仭奊暥帤傪巊偍偆 丂imode偺奜帤偲偟偰丆埲壓偺奊暥帤偑梡堄偝傟偰偄傑偡丅 丂彫偝側僼傽僀儖僒僀僘偱彮偟偱傕僨僓僀儞傪椙偔偡傞偙偲偑偱偒傑偡丅 丂椺丗 丂惏傟儅乕僋 丂
奊暥帤偼丄
摍偺僐乕僪偵傛傝 昞帵偝傟傑偡偑丄壓婰imode梡儊乕儖傾僾儕傪擖傟傞偲丄奜帤偲偟偰 僀儞僗僩乕儖偝傟傑偡丅僇僢僩傾儞僪儁乕僗僩偱帩偭偰偔傞偙偲偑偱偒傑偡 iMailer丂http://www.nanosystem.ne.jp/right_menu.html 奊暥帤堦棗昞偼僪僐儌偺儁乕僕偵偁傝傑偡丅 http://www.nttdocomo.co.jp/i/tag/emoji/index.html
仭彮偟偱傕僼傽僀儖僒僀僘傪彫偝偔 丂俀倠俛傪尒傞偺偵僷働僢僩椏偑係丏俉墌偐偐傝傑偡丅乮侾俀俉俛丂侽丏俁墌乯 丂仧僼傽僀儖僒僀僘傪彫偝偔偡傞偙偮 丂丂丒夋憸傛傝奊暥帤 丂丂丒敿妏僇僞僇僫 丂丂丒悢帤丂塸暥帤丂丆丂丅側偳偡傋偰敿妏 丂丂丒僼傽僀儖柤丆僼僅儖僟柤偼抁偔丅http://www.sancho.co.jp/~i/ 丂丂丂偙傟偼実懷揹榖偱倀俼俴傪擖椡偟偰傕傜偆偲偒偺攝椂偲傕側傝傑偡丅 丂丂丒僇儔乕夋憸偵偼桬婥偑偄傞 丂丂丂 俆侾俈俛 丂丂丂
丂俀俁俉俆俛 丂丂丒抧恾傗丄娙扨側恾偼劋 劅 劉摍偺暥帤偱嶌傟側偄偐丠
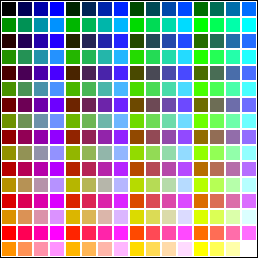
仭僇儔乕婡庬 丂仧夋憸乮俀俆俇怓乯丆暥帤丆儕儞僋丆攚宨偺怓偑巜掕偱偒傑偡丅 丂仧僇儔乕僷儗僢僩 #RRGGBB偺慻傒崌傢偣偱丆埲壓偺俀俆俇怓偱偡丅 Red 00(0) 24(36) 49(73) 6D(109) 92(146) B6(182) DB(219) FF(255) Green 00(0) 24(36) 49(73) 6D(109) 92(146) B6(182) DB(219) FF(255) Blue 00(0) 55(85) AA(170) FF()255 僇儔乕僐乕僪昞偼偙偪傜 愒丄椢偑8奒挷側偺偵丄惵偺傒4奒挷偱偡丅傑偨RGB摨偠抣偺慻傒崌傢偣偑 柍偄偨傔奃怓偑偆傑偔弌側偄丅 僇儔乕偼壓婰偺俀俆俇怓側偺偱丆僇儔乕僷儗僢僩傪奼嶶岆嵎曽偱曄峏偡傞偲 偒傟偄側夋憸偵側傝傑偡丅 i儌乕僪僇儔乕婡庬偱巊偊傞怓 僼僅僩僔儑僢僾偺僇儔乕僷儗僢僩丂color.ACT 幨恀偼僨傿僓偁傝丄儀僞偑懡偄暥帤丆僀儔僗僩偼僨傿僓側偟偱曄峏偟傛偆丅 尭怓偼丄Fireworks傪巊偆偺偑椙偄偐傕 儌僲僋儘偺婡庬偲夋憸傪寭梡偟傛偆偲巚偆偲丄僐儞僩儔僗僩傪崅偔
仭仭丂実懷儂乕儉儁乕僕偺嶌傝曽丂仭仭 丂仧僥乕儅傪慖傇丅丂imode晽偐 丂丂丒奜偱忣曬擖庤丄壣偮傇偟丅 丂丂丒僷僜僐儞偺儂乕儉儁乕僕傪抦傜側偄悽戙偁傝 丂丂丒埲忋偺傛偆側彫偝側夋柺偱忣曬揱払偱偒傞偺偐 丂丂 丂仧壗偱嶌惉偡傞偐 丂丂丒庤彂偒乮娙扨側HTML側偺偱庤彂偒偑偍彠傔乯 Windows偺儊儌挔 廏娵 丂丂丒imode梡偺儂乕儉儁乕僕僄僨傿僞 倝偳乣傕 倝儂僞儖 丂丂丒儗僀傾僂僩偺妋擣 実懷揹榖偱傗傞偺偑姰帏丅偟偐偟僷働僢僩椏嬥偑丅実懷揹榖偺仼仾仺伀仠僉乕偱 堏摦偡傞姶妎偼丄実懷揹榖偑側偄偲傢偐傝偵偔偄丅 僀儞僞乕僱僢僩僄僋僗僾儘乕儔丄僱僢僩僗働乕僾傪彫偝偔昞帵偡傞 僷僜僐儞忋偱imode偺昞帵偵弨偠偨僼儕乕僂僄傾偁傝 i-BRO artchips http://superwww.com/i-bro/info/ i儌乕僪Tool 夵 http://www.asahi-net.or.jp/~tz2s-nsmr/ 丂仧昞戣偼丄娍帤偩偲俉暥帤埲壓 俉暥帤傪挻偊傞偲愜傝曉偟偰偟傑偄丄尒偵偔偔側傞 椺丗丂嫗搒偺擔偺弌帪崗丒丒丒OK 丂丂丂嫗搒偱偺惎嵗偺埵 丂丂丂抲 丂丂丂丒丒丒偩傔 丂仧杮暥偼夵峴偣偢丄偳傫偳傫偮側偘傞 俉暥帤偺婡庬偲丄侾侽暥帤偺婡庬偑偁傝丄俉暥帤偱夵峴偟偰偟傑偆偲 侾侽暥帤偺婡庬偱偼尒偵偔偔側傞丅傑偨<BR>僞僌暘僼傽僀儖偑戝偒偔側傞 丂仧廳梫側扨岅偺拞偱夵峴偟偨傜傑偢偄応崌偼<NOBR>扨岅</NOBR> 丂仧奊暥帤傪巊偍偆 椺丗揹幵偱偺峴偒曽 垽憐傪椙偔偡傞丅GIF夋憸偼丄僼傽僀儖偑戝偒偔側傞 丂仧僩僢僾儁乕僕偐傜愺偄奒憌偺儁乕僕偵偼丄乽栠傞乿傪晅偗側偄 imode偺弶婜愝掕偼丄忢偵僼傽僀儖傪撉傒偵峴偔傛偆偵側偭偰偄傞丅乽栠傞乿 偱儕儞僋偟偰偟傑偆偩偗偱丄僷働僢僩椏嬥偑敪惗偡傞丅imode偺仼僉乕偱 栠偭偰傕傜偆傎偆偑椙偄丅 丂仧廲曽岦偼僗僋儘乕儖偡傞丅偟偐偟慡晹偪傖傫偲撉傫偱傕傜偍偆偲巚偆偲俁乣係夋柺 丂丂暘偔傜偄偐丅乮娍帤偱侾俆侽乣俀侽侽暥帤乯 僒乕僠僄儞僕儞偵搊榐 丂仧桳柤側僒乕僠僄儞僕儞 OH!NEW? http://ohnew.co.jp/i/ i-CON Search http://www.webremix.com/i/ iseek http://iseek.infoseek.co.jp/ ilycos http://i.lycos.co.jp/ yahoo儌僶僀儖 http://mobile.yahoo.co.jp/ 偁偪傖傜GATE http://www.acaragate.com/ 丂仧僒乕僠僄儞僕儞堦妵搊榐 彮偟慜傑偱傕偆彮偟偁偭偨婥偑偡傞偺偩偑 偄偭偣偄傾僀 http://www.i-say.net/isayi/ 仭嶲峫偵側傞僒僀僩 丂仧i儌乕僪儁乕僕 http://www.nttdocomo.co.jp/i/ 丂仧D502i梡僇儔乕 http://www.melco.co.jp/service/D-style/flash/d502/guide/index.html 丂丂儁乕僕偺嶌傝曽 仭僨乕僞儀乕僗 丂仧傗偼傝imode偱懡偄忣曬検傪擖傟傞偵偼丄僨乕僞儀乕僗宍幃偵偟偰丄儐乕僓偑懪偪崬傫偩 丂丂忣曬偵懳偟偰丄儁乕僕傪嶌惉偡傞傛偆偵偟偨偄傕偺丅SQL側偳偺僨乕僞儀乕僗傪巊偭偰 丂丂僒僀僩傪嶌傞偺偑棳峴偭偰偄傑偡丅PHP3傕巊偊傑偡丅偙偺曈偼僾儘僌儔儈儞僌偑昁梫偱偡丅 仭imode埲奜偺Web儁乕僕
| 庬椶 | EZ-WEB | J-SKY | H" |
|---|---|---|---|
| 昞偟曽 | HDML | HTML | 儅儖僠僷乕僩偺儊乕儖 TXT,HTML |
| 夋憸宍幃 | BMP | PING | BMP |
| 僾儘僩僐儖 | UDP | TCP | TCP |